Il modello di AngularJS presuppone la definizione di 4 bande di colore per gestire la base di colore per lo stile di un progetto web o webapp.
La quadricromia è in realtà una tricromia in quanto il quarto colore definisce la sfumatura dei background di pagina. E’ ovvio che i colori possono essere utilizzati anche per scopi differenti da quelli per cui sono stati idealmente pensati ma è bene sottolineare la natura dell’esperienza material design.
La restante tricromia è definita in tre termini: primario (primary), accento (accent) e di attenzione (warn).
La banda di colore primary è il tono di colore che definisce l’applicazione (o webapp).
La banda di colore accent è un tono che vuole porre, come dal suo stesso termine, l’accento su un particolare elemento per esaltarlo rispetto a tutti gli altri.
La banda di colore warn è riservata a tutti quegli elementi che hanno il carattere di errore o richiedono attenzione: solitamente sul tono del rosso.
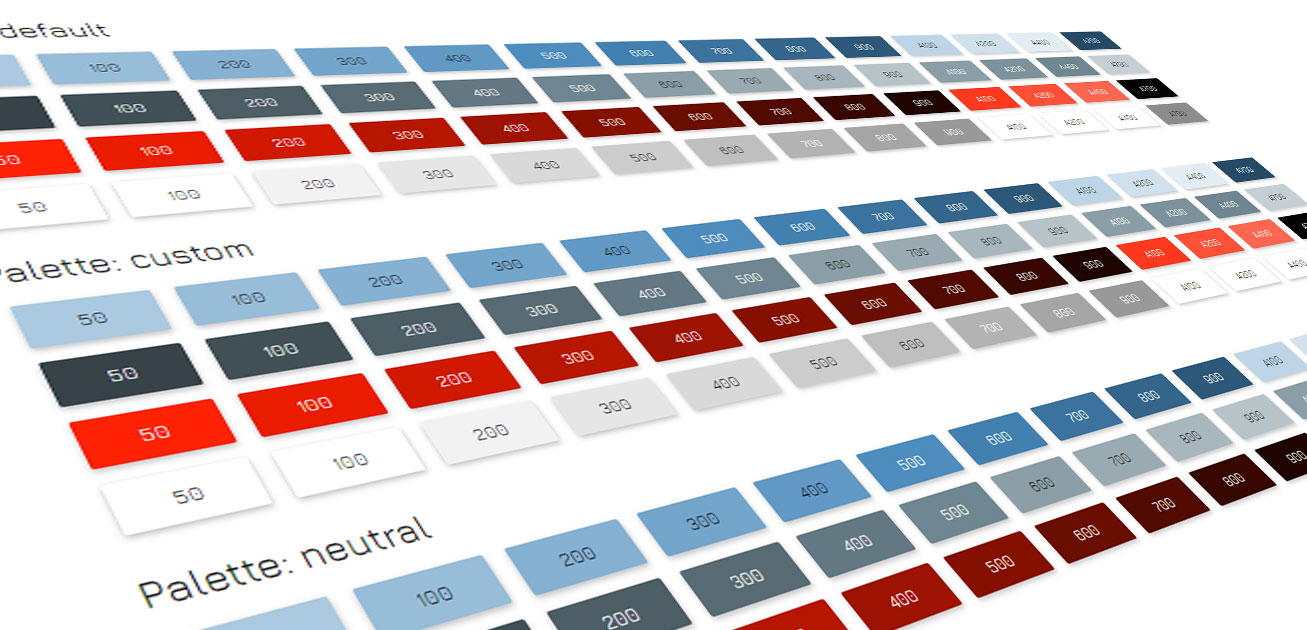
AngularJs ha un potente motore di elaborazione del colore. sulla base di quattro toni fondamentali forniti dall’utente, è in grado di creare non solo le bande di colore per le 14 sfumature previste per ognuna delle bande, ma anche il corrispettivo colore del testo che può trovarsi in un elemento il quale sfondo può essere uno qualunque dei colori della palette risultante dall’elaborazione dei quattro toni.
Scopri le combinazioni di colore di questo progetto come modello per comprendere l’uso dei colori AngularJS, vedi la Palette di Blue Cellar Door